Fix bugs fast.
The smart, simple bug reporting toolbar your whole team will love.Automatically capture the full context behind any issue in just one click.
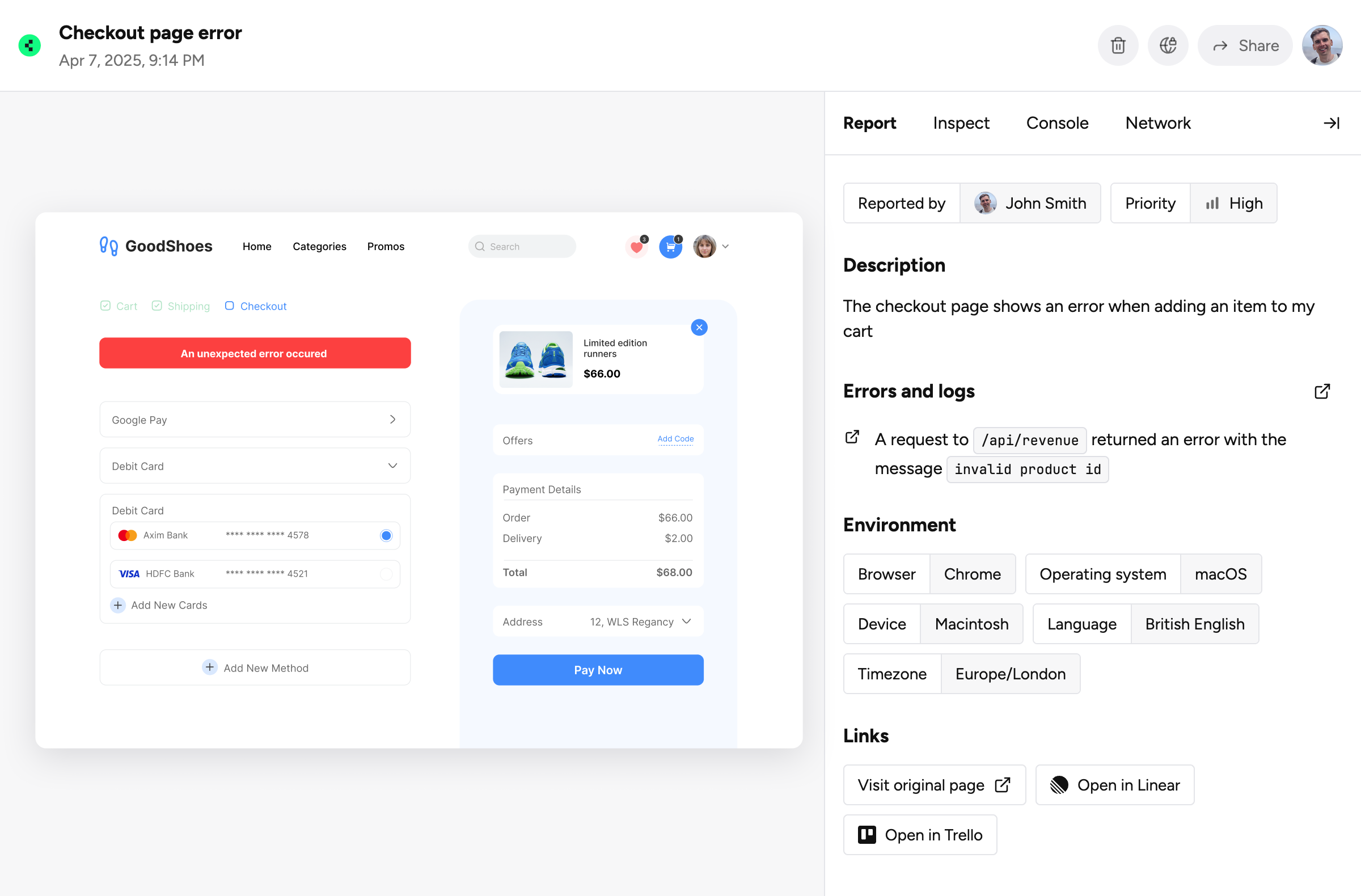
Developer-friendly bug reports without leaving your website.
Capture all of the info your team needs to fix issues with no technical know-how required. No follow up questions needed, just perfect bug reports every time.








The less friction needed to convey a bug to the team the better. Capture is the best solution I've found by far.
Kelly Adam
Operations @ Flux

Easy for your whole team
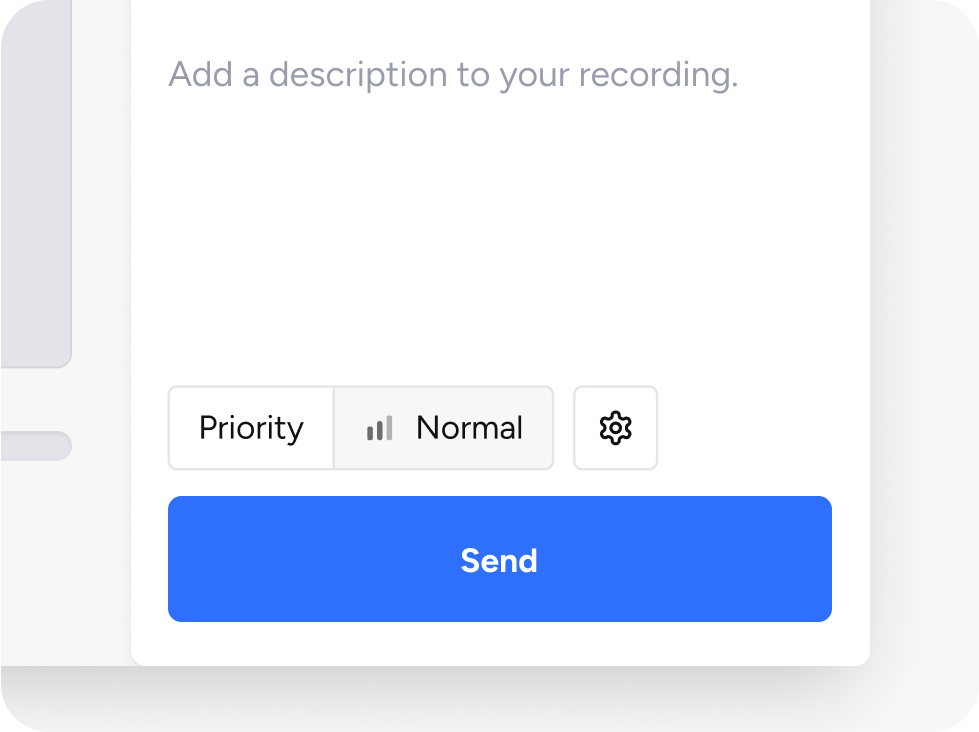
Anybody can capture feedback as it happens, assign a priority, and send it to the team in just a few clicks.

Request detailed bug reports from your users
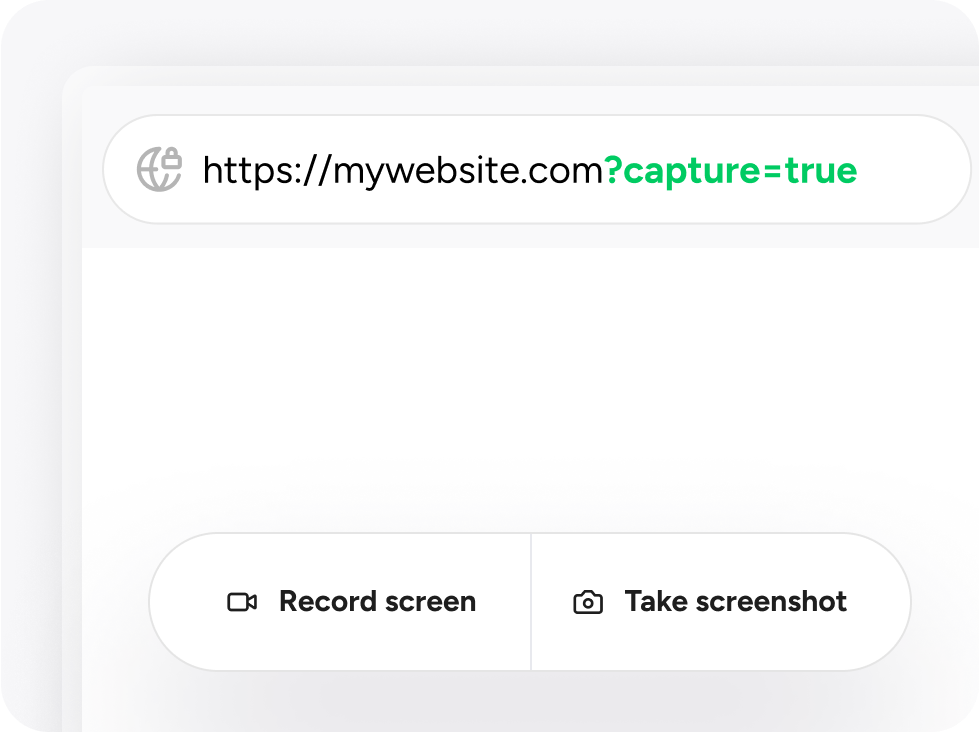
Reduce the time from support request to resolution by sending customers a unique capture link they can use to share everything you need to fix an issue - no follow up questions required.

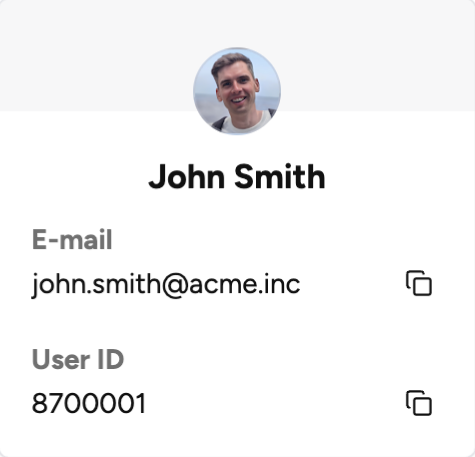
Annotate directly on your website
Request changes or suggest feedback without ever leaving your browser and ensure important details are never lost.
Capture writes tickets for you

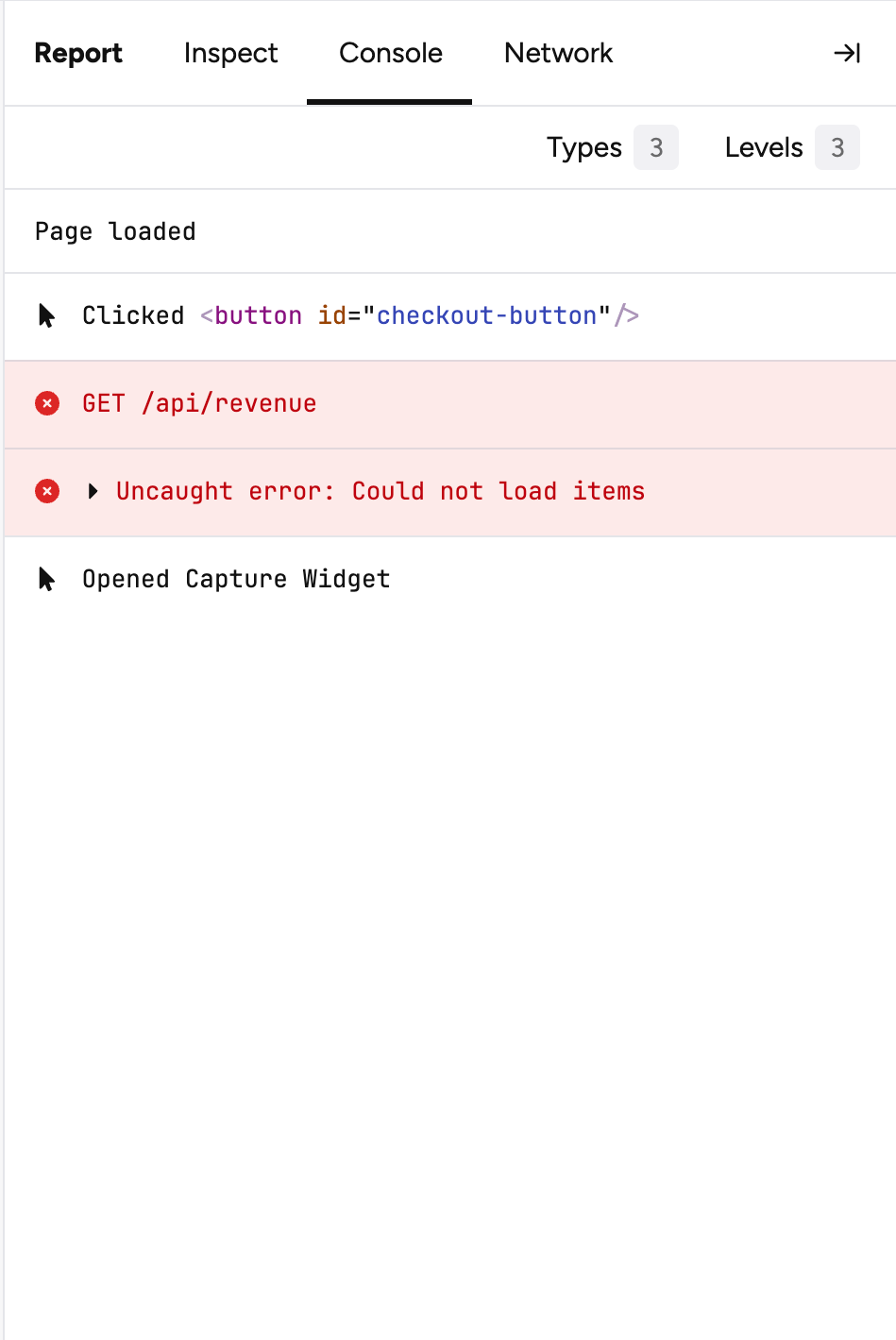
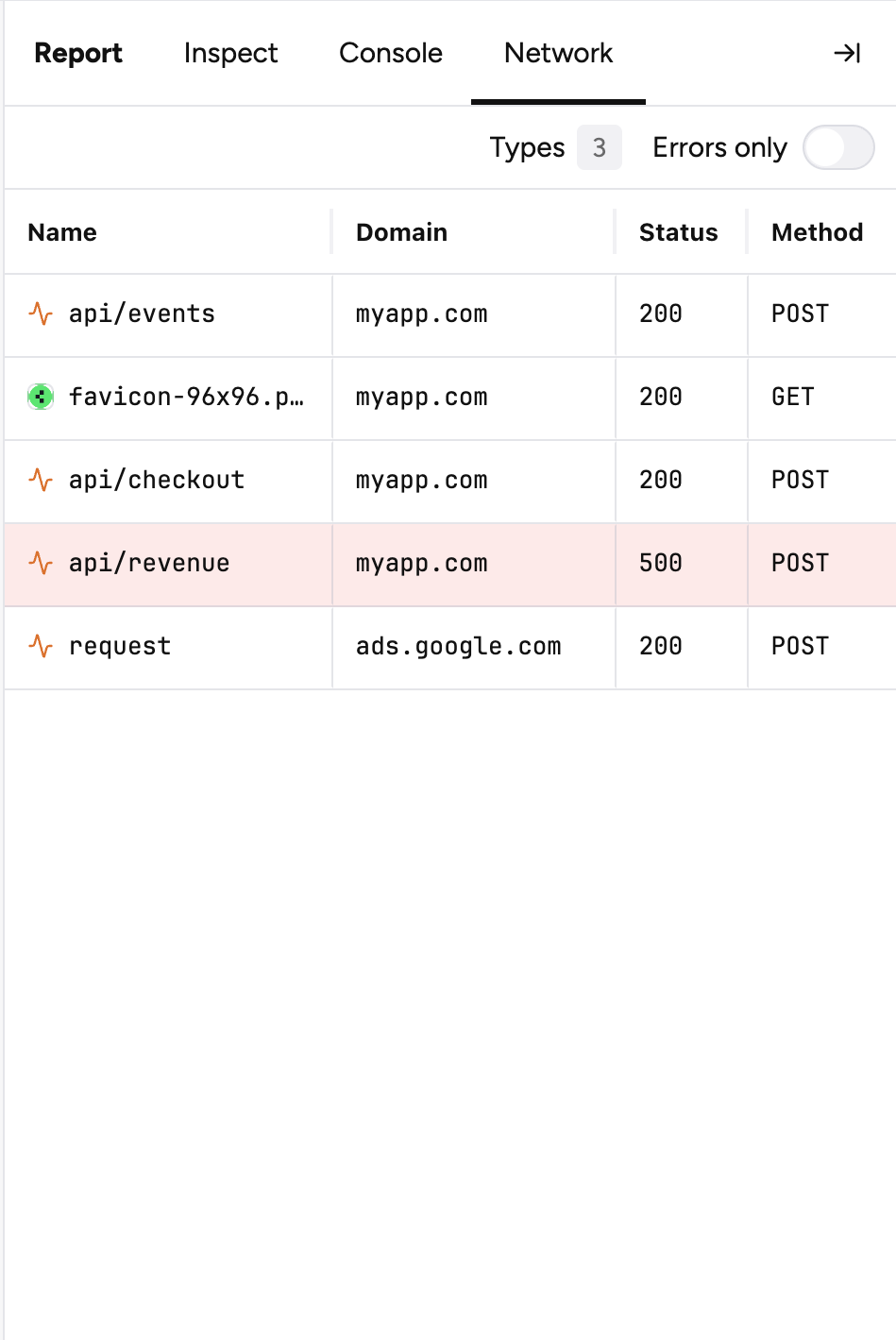
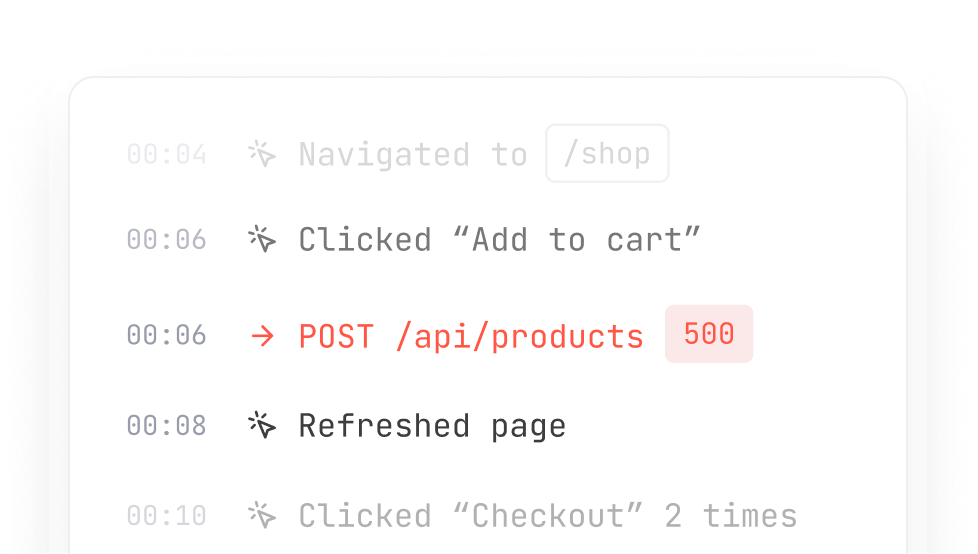
Auto-history
Get a step-by-step playback of what went wrong for when “it just broke” won’t cut it

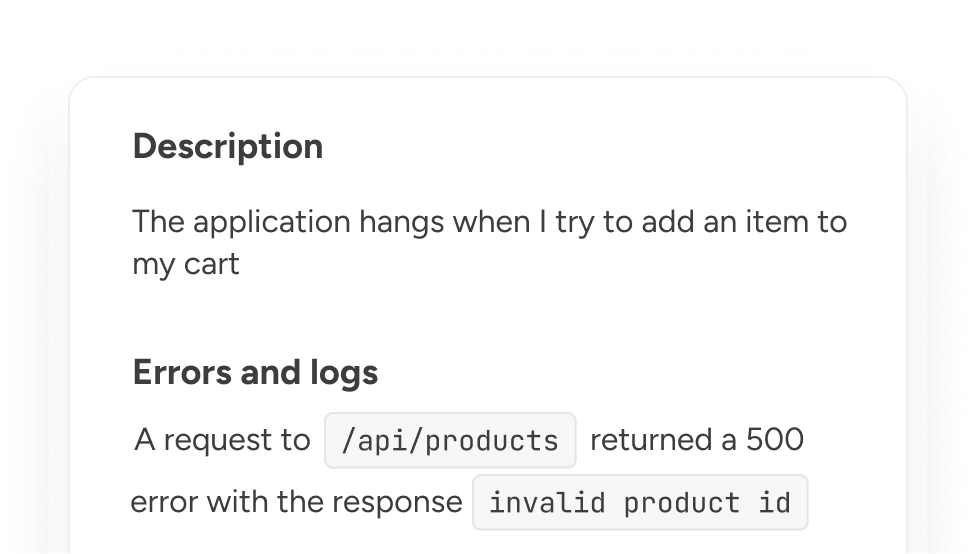
Auto-summary
Generated summaries make it easy to prioritise issues at a glance without digging through logs.

Capture has become an essential part of our workflow for reporting bugs and improvements. We no longer need to juggle multiple tools to report and fix issues. Big fan!
Andrew Ramsay
Head of Product @ Graphy