Create perfect Linear tickets without leaving your website.
Capture on-the-go feedback, plus all the technical context your team needs to fix issues, with our one-click integration.

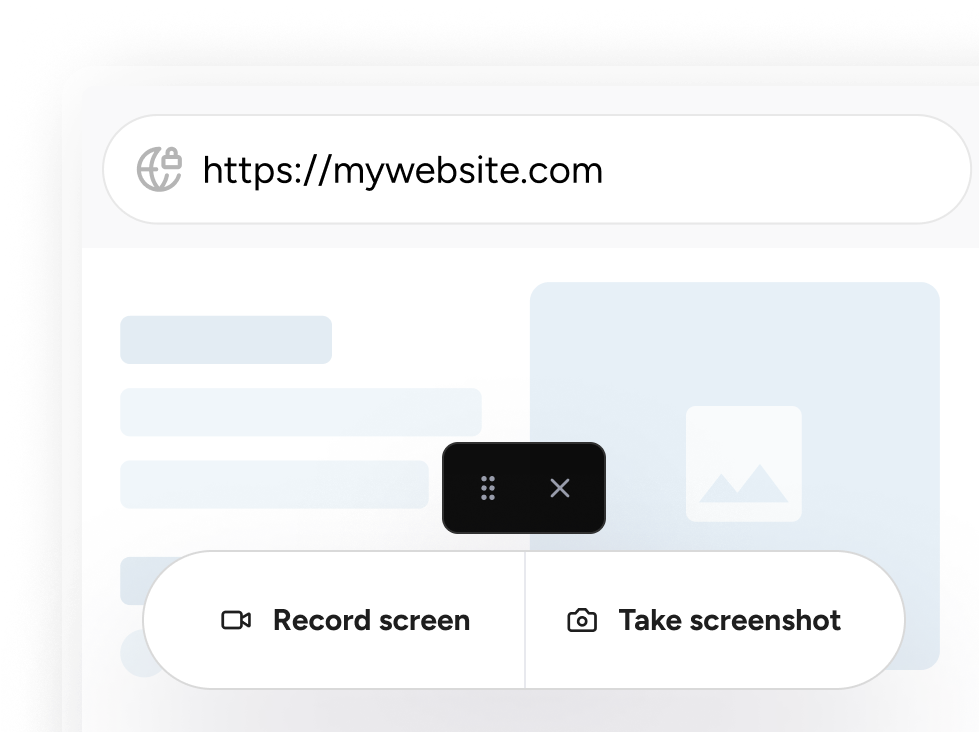
1. Capture an issue
Open the Capture Widget from any page on your website when you spot something you'd like to report.

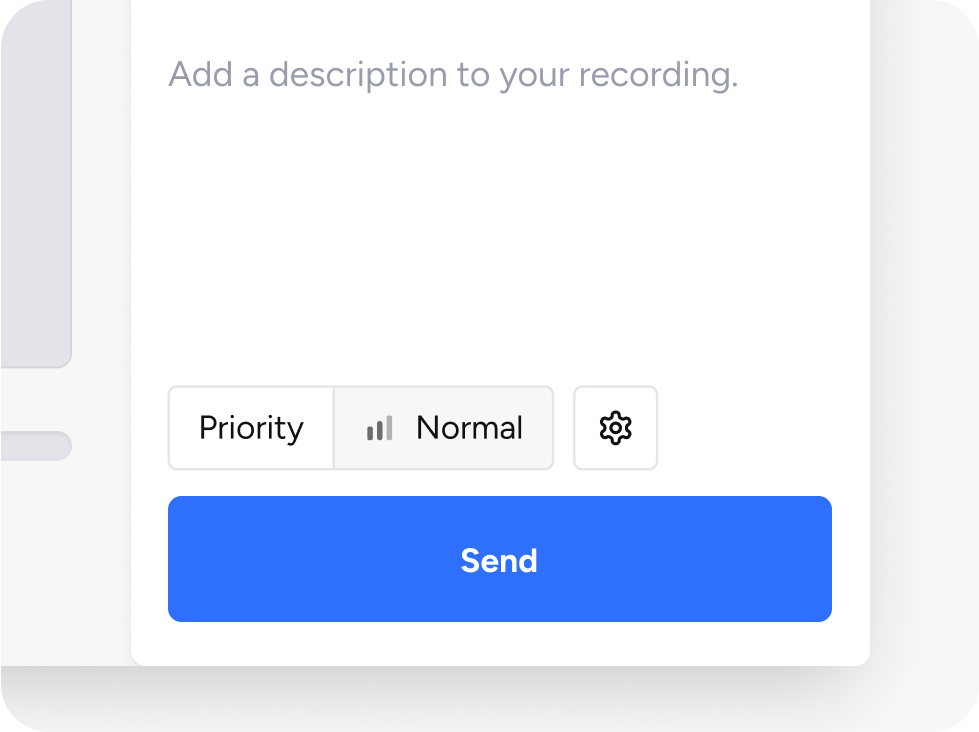
2. Describe the problem
Add a brief description and highlight your screen capture using our built-in annotation tools.

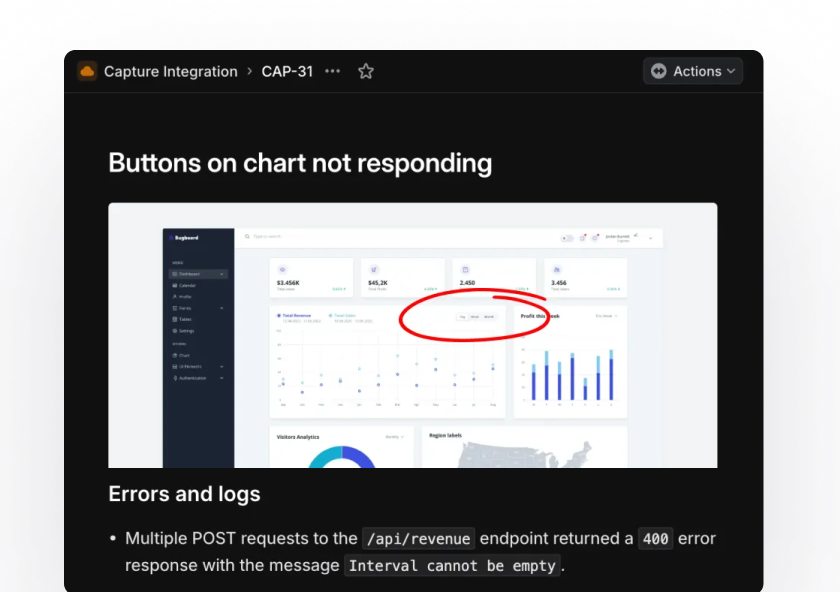
3. Done
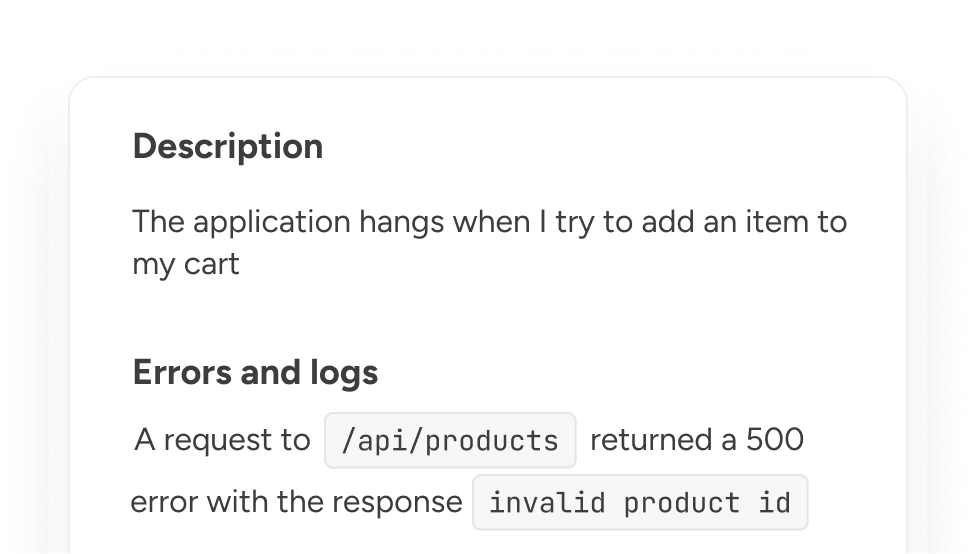
Capture automatically generates a Linear issue complete with all the info your team needs
Capture writes Linear issues for you

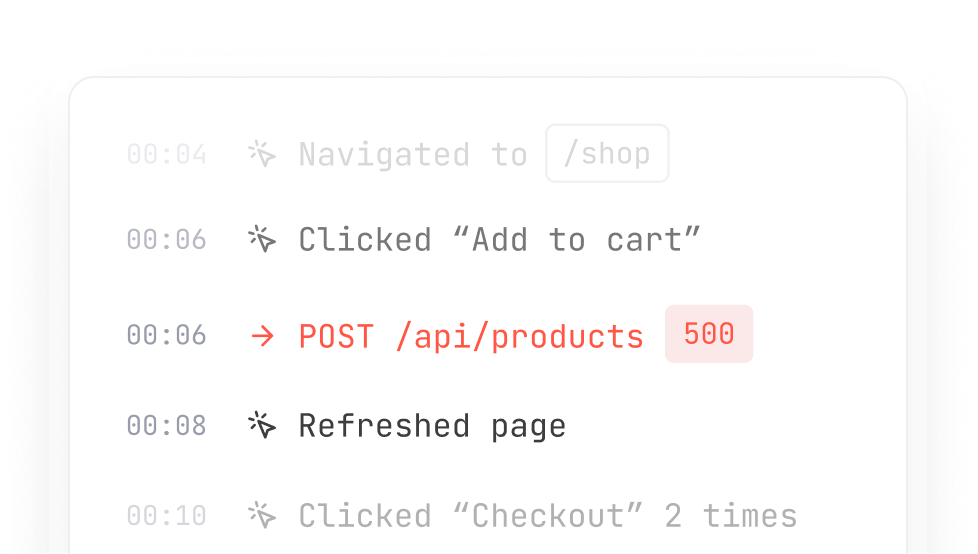
Auto-history
Get a step-by-step playback of what went wrong for when “it just broke” won’t cut it

Auto-summary
Generated summaries make it easy to prioritise issues at a glance without digging through logs.

Capture has become an essential part of our workflow for reporting bugs and improvements. We no longer need to juggle multiple tools to report and fix issues. Big fan!
Andrew Ramsay
Head of Product @ Graphy